Descubrimientos de una inteligencia artificial que supera el test de Turing
On the Internet, everybody knows you're a chatbot.
Buscar en Mind w/o Soul
jueves, diciembre 31, 2009
An OR simulation project
SEDETEP - Transformation of the Spanish Operation Research Simulation Working Environment
Describe el propósito de varios módulos de definición de ontologías y requisitos, generación y análisis de experimentos basados en modelos.
A military Spanish project to develop an Operations Research simulation environment, model-based and with reuse between different simulation projects.
Look Ma! I have a tag cloud
miércoles, diciembre 30, 2009
Comparativa de cadenas para la nieve
http://cec-tuning.com/seleccion.htm
Además, unos consejos sobre cómo utilizar las cadenas.
Y la autorización de la DGT para las cadenas de tela.
"Design games" for usability
Using Design Games
At workshops with clients, use games to have a successful session and gather insight for designs.lunes, diciembre 28, 2009
Magic interfaces
http://nui.joshland.org/2009/11/pleasing-brain-with-magical-interfaces.html
Every great magic trick consists of three parts or acts. The first part is called "The Pledge." The magician shows you something ordinary: a deck of cards, a bird or a man. He shows you this object. Perhaps he asks you to inspect it to see if it is indeed real, unaltered, normal. But of course it probably isn't. The second act is called "The Turn." The magician takes the ordinary something and makes it do something extraordinary. Now you're looking for the secret, but you won't find it, because of course you're not really looking. You don't really want to know. You want to be fooled. But you wouldn't clap yet. Because making something disappear isn't enough; you have to bring it back. That's why every magic trick has a third act, the hardest part, the part we call "The Prestige."
Riqueza militar y paz de civilizaciones
La fracción militarizable de la riqueza
Insight sobre la relación entre la potencia militar naval y las rutas comerciales - el equilibrio mundial actual se debería a que la principal tecnología militar actual está conectada con la prosperidad comercial y el avance científico.Mientras la guerra terrestre es intensiva en mano de obra, y depende de la capacidad del Estado para efectuar grandes conscripciones, la guerra en el mar es intensiva en capital.[...]La naturaleza benigna de las talasocracias en la Historia es inevitable: el poder sobre el mar depende no del número de hombres o de los dominios de un Estado, sino de la calidad y abundancia de sus barcos, y los barcos son la herramienta del comercio, es decir, de la prosperidad y la fraternidad internacional.
...
Si nuevas técnicas vuelven a desacoplar la eficacia militar del aumento del nivel de vida y complejidad social, la barbarie podría volver a triunfar.
..y .el equilibrio podría estar cambiando.
miércoles, diciembre 23, 2009
Web app design, BetterExplained.
See also his comments on writing a blog.
And a cheatsheet for javascript, as a bonus.
lunes, diciembre 21, 2009
HCI foundations
Celeste talks about her course.
Boxes and arrows analyzes distinctions between the HCI science and the more limited Interaction Design discipline.
Some links on the History of HCI:
sábado, diciembre 19, 2009
Web Dogma
They seem tailored to convince stakeholders not falling into some very common 'business falltraps' and technicians into not overdoing it.
jueves, diciembre 17, 2009
Netbook reviews
http://www.gizmos.es/23081/ordenadores/navidades-2009-los-5-mejores-netbooks/
http://www.i4u.com/article25008.html
http://computers.toptenreviews.com/netbooks/
Tiendas:
http://www.appinformatica.com/portatiles.htm
Wink y Denim: software para prototipos
Wink
http://www.debugmode.com/wink/
Herramienta experimental para prototipos en Java mediante manipulación directa (sketch) : DENIM
http://dub.washington.edu/projects/denim
The Art of Unix Programming
By ERS (Eric Steven Raymond).
NationMaster, world statistics
So I decided to put together a website that allowed users to generate graphs based on numerical data extracted from the Factbook. The next (rather obvious) realisation was that there's no reason I couldn't take in data from other sources. Why shouldn't the net have a central location that allows you to compare countries on any statistic you like?
miércoles, diciembre 16, 2009
KDE TaskJuggler
http://www.taskjuggler.org/manual-git/features_and_highlights.html
Sketches, prototypes, documentation, and Microsoft Blend
It links to Parti & The Design Sandwich for a way to derive design criteria for a particular project.
Some article higlights:
Sketches and prototypes serve different purposes, even if they are built with the same tools. Take care not to create a prototype while sketching is still needed.
Buxton makes a succinct distinction between sketching and prototyping. Sketches are noncommittal and tentative. They let you suggest, explore, and question. Conversely, prototypes are specific depictions that allow you to describe, refine, and test your design solutions. So, prototypes are refined demonstrations of your design intent.
Design documentation must tell the complete story. Sketches and prototypes don't do that, but are good starting points.
To create an effective demonstration of your design intent, you must consider your audience. I have no problem showing a hand-drawn, static sketch to a design-savvy crowd, who can easily see and understand the invisible behavior with little explanation. However, I am more inclined to show a digital, dynamic sketch or prototype to a mixed room.
Documentation is needed even if it's an afterthought:
Dave points out that various departments within your organization—like quality assurance, legal, or compliance—might need to be able to review the deliverables you create to understand parts of a product. Dan Brown reminds us that we also have to consider other documentation needs like guidelines, standards, and pattern libraries when creating our final deliverables.
lunes, diciembre 14, 2009
Dimensions and principles of design
How does design affect choice?
The design of a place affects the choices people can make, at many levels:
- it affects where people can go and where they cannot: the quality we shall call permeability.
- it affects the range of uses available to people: the quality we shall call variety.
- it affects how easily people can understand what opportunities it offers: the quality we shall call legibility.
- it affects the degree to which people can use a given place for different purposes: the quality we shall call robustness.
- it affects whether the detailed appearance of the place makes people aware of the choices available: the quality we shall call visual appropriateness.
- it affects people’s choice of sensory experiences: the quality we shall call richness.
- it affects the extent to which people can put their own stamp on a place: we shall call this personalization.
Ten principles for good design

miércoles, diciembre 09, 2009
Firefox extensions - the easy way
Jetpack is a Mozilla Labs project that enables anyone who knows HTML, CSS, and JavaScript to create powerful Firefox add-ons. Our goal is to allow anyone who can build a Web site to participate in making the Web a better place to work, communicate and play.

The Usability Methods Toolbox
The Usability Methods Toolbox
Glossary and resources of usability methodsmiércoles, noviembre 25, 2009
Monads explained to imperative programmers
I come from an imperative background myself. Let's see if my explanation of I/O and state handling in pure funtional languages, based on imperative metaphors, makes more sense for you. Please let me know if you find the following useful, I might expand it to my own personal "monad tutorial" (this seems to be a tradition when learning Haskell).
- Monads are program structures that represent processes (and one particular kind of process for each kind of monad), but in a different way than functions represent processes. Actually I think of monads as little virtual machines embedded in the functional language, that encapsulate all the boring bookkeeping and boilerplate that must be done in any program alongside the interesting business logic.
- A monad is used as a framework: you will program a sequence (or 'pipeline') of instructions in an imperative style (the do-block), using some vocabulary defined by the monad (the monadic type constructor, and return and bind operators). These blocks can then be instantiated and passed to the monad, to be executed according to the control logic programmed in the monad definition. Side effects during the sequence of actions in the do-block are instructions evaluated outside the do-block, but inside the (functional) monad code.
- As for the I/O and state handling, remember that you have IO and State monads, and that each monad represent one kind of computation. IO represents *processes that interact with the real world*, and state monads represent *processes that depend on an internal state, that changes as the process evolves*. The trick to use them in a pure functional language is that the actual side-effect is not spread all over your programming language, it's encapsulated inside the monad definition.
- The good thing of all this programming style is that you can actually *do* imperative programming, but in a much more controlled manner: instead of relying on the "generic VM" embedded in your imperative programming language (with all its risk of incorrect side-effects) you can execute it in your controled micro-VM defined by the monad. In that way, the only side-effects allowed inside the do-block are those that you enable yourself. Monads work as aspects in OOP: they represent one particular kind of unrelated logic (such as exceptions, concurrency...) that must be processed in the background of your main computation, and can alter its control flow. If you want your block to handle several aspects at once, you can always wrap several monads one inside another with monad transformers.
For example, the List type when used as a monad represents a computation which can return more than one result (or less than one, which is the empty list). Inside a do-block where one instruction has a List result, this means that the following instruction will get executed *once for each element in the list*, with its input parameter being each element. This is used for example in list comprehensions:
do { x <- [1..3] ; y <- [1..x] ; return (x,y) } ---> [ (1,1) , (2,1) , (2,2) , (3,1) , (3,2) , (3,3) ]
Is Haskell a "pure functional" language?
1) Haskell is pure functional, but that means "everything can be described as functions, even side-effects". Side effects happen inside do-blocks during the monad pipeline evaluation, but are side-effects only with respect to the do-block, not with respect to the language (the language views them as function calls over the monadic values).
2) Thanks to monads, you can embed side-effects to the do-block inside the IO monad (whose low-level system calls are then defined as a language primitive embedded in the read/write functions, the same way as it's done in imperative languages with read/write subroutines). If you expand the syntactic sugar of the do-block it gets transformed into a series of function calls, in which the monad state is one input parameter and the new state is in the result. In order to understand how this works, I'm affraid you should also learn about continuations, which complement monads in order to describe imperative execution in terms of functions.
Are side-effects part of the functional language, or something external to it?
We must get a bit philosophical here, in the sense that it depends on how you define "computation". It's been demostrated somewhere that imperative and functional programming are mathematically equivalent (i.e. both have the power of Turing machines). This means that you can represent functional languages using an imperative program, but also that you can represent imperative languages using a functional program.
In fact this is the trick used by Turing himself to solve the decision problem, even before computers existed! Mathematics is purely side-effect free, and yet it's used to describe all possible computations. There's a branch of it called "temporal logic" that is related to how continuations and the State monad work. Logic assertions are universally true, but you can create assertions about the world in a particular state that are not true for other states. By passing the transformed state from one logic expression to the next (or from one function to the next), you can represent state changes. Similarly, continuations are functions that represent *all the instructions left to be executed in the program*, and take as a parameter the current program state.
The one style you use is up to your personal preference, really. Modern Haskell is showing that we could switch all the imperative theoretical basis of programming as were defined during the 40's and 50's to a functional basis, and thus retaining all that can be done with state changes while gaining the reasoning properties of functional.
lunes, noviembre 23, 2009
Mathematical intuitions and pedagogy
Learning a new math concept requires building an intuition to it through examples, not grasping the simplest mathematical definition upfront.
User personas vs archetypes vs roles
http://www.virtualfloorspace.com/2009/09/user-archetypes-vs-personas/
A well-researched example persona for web design:
http://www.virtualfloorspace.com/2009/09/using-personas-to-guide-web-design/
A description of roles (focus on separate usage scenarios and performance, not users)
http://www.foruse.com/articles/rolespersonas.pdf
miércoles, noviembre 18, 2009
martes, noviembre 17, 2009
RAD prototyping tools
Se llama FlashCatalyst. Será un producto comercial, pero de momento la versión beta es pública para obtener feedback.
Otras herramientas RAD prototyping:
Lista: http://www.adaptivepath.com/blog/2009/09/16/rapid-prototyping-tools-revisited/
http://ixedit.com/
https://pidoco.com/en
http://www.balsamiq.com/
http://www.justproto.com/en/
http://protoscript.com/ - comportamientos javascript predefinicos
lunes, noviembre 16, 2009
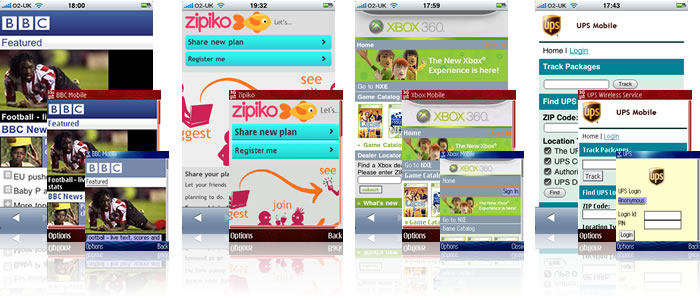
Effective design for multiple screen sizes
 http://mobiforge.com/designing/story/effective-design-multiple-screen-sizes
http://mobiforge.com/designing/story/effective-design-multiple-screen-sizeshttp://mobiforge.com/designing/story/mobile-web-design-getting-point-part-ii
A very good interaction for a rating scale
- a slider
- smilies for "significant" points in the scale
- ticks and balloons representing the value of recently rated items
http://blog.steepster.com/post/226679106/better-rating-system
(ESP) - En Steepster, una página dedicada a los tipos de té, han ideado un sistema de medición con muy buena usabilidad.
jueves, noviembre 12, 2009
GMF visual programming generator

Eclipse GMF is a framework to generate visual programming languages from models. The language engine is created (mostly) without the need to program in traditional text languages.
Article explaining it
Introduction
Gallery
miércoles, noviembre 11, 2009
Flow-Based Programming, the book
PDF book
Online extracts
sábado, noviembre 07, 2009
jueves, noviembre 05, 2009
Free (as in Gratis) RAD prototype applicaction
Comparar con Justinmind Prototyper, que cuesta $690. Ver también una tabla comparativa.
Serena Prototype Composer is a free prototyping tool.
http://www.serena.com/products/prototype-composer/index.html

jueves, octubre 29, 2009
Context Free art
Incluye el formato de rendering Anti-Grain Geometry, librería C supuestamente mejor programada que los estándares de antialias usados por los sistemas operativos actuales.
 Imagen por Guigui
Imagen por Guiguihttp://creativecommons.org/licenses/by-nc-sa/2.0/
viernes, octubre 09, 2009
Semiotic Engineering of HCI
It offers a thorough foundation of Human Computer Interaction as a discipline, following an alternate approach which tries to complement usual HCI practice.
Semiotics is "the study of signs and signification", so it views HCI as an ongoing communication process between the software designer and its user - using the particular software artifacts as the form of messages, and describing the whole process with the established vocabulary and insight of the semiotic science. So far it has added some perspective to my other readings on this subject. In particular it gives a sound justification to those techniques often considered less scientific because of their lack of hard data (heuristic evaluation, user personas, scenarios & storytelling...)
This article from Celeste Lyn Paul, HCI Foundations: Theoretical Frameworks talks about other theoretical frameworks.
HCI Foundations: Theoretical Frameworks
martes, octubre 06, 2009
HCI experience storytelling
How a storytelling method can help unify teams and create better products
Narrativa de la intención del diseñador de una interfaz. (Semiótica del diseño de interacción)sábado, octubre 03, 2009
Chistes de ingenieros vs matemáticos vs informáticos
http://www.math.utah.edu/~cherk/mathjokes.html
http://webpages.sdsmt.edu/~1311104/life%20pics/eng_jokes.htm
An experiment was conducted in order to study the differences between programmers, engineers, and mathematicians. One programmer, one engineer, and one mathematician were all locked in separate classrooms for one week. Each classroom contained all of the normal things you’d find in a classroom: chalkboard, chalk, desks, etc. In addition to that each classroom contained water, one can of food (enough to feed a person for a week), but no can opener. At the end of the week, they opened the programmer’s door first. The programmer walked out. When they looked in the classroom they saw the can beat to hell, but opened. When they opened the engineer’s door, the engineer walked out. In the classroom were a bunch of equations and diagrams written on the board, one small dent in the can which was all that was required to open it. Lastly they opened the mathematician’s door. No one came out. They looked in and saw the mathematician laying dead on the floor, the can of food untouched, and a long series of equations on the chalkboard. But at the end of the equations was written the phrase: “A solution exists”.
miércoles, septiembre 30, 2009
Lo - hi - Appropiate fidelity prototypes
“A sketch is not a prototype. Two sketches is a prototype. You need a way to communicate flow.” — @fred_beecher
martes, septiembre 29, 2009
JOLIE, un lenguaje para diseñar SOA
Entrevista con el autor
lunes, septiembre 28, 2009
State of the art MIP solvers
Modelador en Java OptimJ (http://www.ateji.com/)
Microsoft Solver Foundation
domingo, septiembre 27, 2009
Docbook y Algoritmo del pintor
Grouping using painters
Algoritmo para "decorar" nodos de XML con un lenguaje específico de dominio DSL
miércoles, septiembre 23, 2009
Pensamientos de los Fiordos - futuro de la tecnología actual
Presentación " PPT " con las previsiones de estrategia del mercado tecnológico por parte de una empresa de diseño en Helsinki, Finland que saben lo que hacen.
Previsiones:
- Android en dispositivos baratos - commodity
- Mapas (con Nokia y Google como principales competidores)
- Móviles con teclado
- App stores + web apps fáciles de instalar en móvil
- TV móvil
- "The cloud+microblogging" desplaza al PC como "hub central"
- Netbooks para chavales
- 2 dispositivos móviles: teléfono-superbatería + pda-multimedia-net
- Mercados emergentes+tercer mundo: Nokia vs teléfonos baratos taiwaneses
Ofertas
martes, septiembre 22, 2009
Storitelling and Homo Narrativus
"Storytelling is the opposite of reductionism; 26 letters and some rules of grammar are no story at all"
RTFM: La respuesta científica
Resolving the paradox of the active user Cuenta la historia del usuario que borró un boton en Hypercard poniéndole un rectángulo blanco encima.
aka "I don't want to RTFM" Para responder a esos posts en Slashdot.
miércoles, septiembre 16, 2009
5 intuiciones sobre la evolución
Five essential things to know about evolution
Cinco detalles para entender la evolución de las especies que no todo el mundo acaba de comprender.
martes, septiembre 15, 2009
Librería Python para Reactive Programming
The Trellis solves all of these problems by introducing automatic callback management, in much the same way that Python does automatic memory management.
(Instead of worrying about subscribing or "listening" to events and managing the order of callbacks, you just write rules to compute values. The Trellis "sees" what values your rules access, and thus knows what rules may need to be rerun when something changes -- not unlike the operation of a spreadsheet.)
viernes, septiembre 11, 2009
Las 4 posturas del diseño de interacción
Fuente: http://www.cl.cam.ac.uk/~afb21/CognitiveDimensions/CDtutorial.pdf
Pilares del diseño de interacción
Las 4 categorías de actividades de usuario (incrementation, transcription, modification, exploratory design)
- Incremento: introducción de nueva información no existente en el sistema.
Añadir un nuevo registro a una tabla; añadir una fórmula a una hoja de cálculo.
- Transcripción: transformación de un tipo de información otro tipo de información diferente, manteniendo esencialmente los mismos contenidos.
Copiar de detalles de un libro a una tarjeta de índice; traducir una fórmula matemática a una en términos de la hoja de cálculo.
- Modificación: alteración/edición de los contenidos de la información.
Cambiar los términos del índice en un catálogo de la biblioteca; cambiar la disposición de una hoja de cálculo; modificar la hoja de cálculo para calcular un problema distinto.
- Diseño exploratorio: manipulación de la información con un objetivo, pero sin conocer la forma final deseada.
Diseño tipográfico; dibujar bosquejos o esquemas; programación “sobre la marcha” (`hacks’)
Fuente: Cognitive dimensions
Formación para Formadores
Curso encontrado en el Proyecto Morfeo de Formación y Certificación en Tecnologías Libres:
Formación para Formadores
Descripción
El e-Learning se ha perfilado en los últimos años como una buena solución para los problemas formativos de las empresas.
miércoles, septiembre 09, 2009
Fail fast to create successful projects
Here's what I've learned about how to combat User Discomfort and get your projects started off on the right track. It's a simple 5 step plan that will provide amazing results if done correctly.
1. Solve a real problem
2. Get user input early
3. Create density
4. Provide recognition
5. Fail fast

miércoles, septiembre 02, 2009
Diet planner software
http://www.betbyte.com/kdietscreenshots.htm
Un programa que calcula los parámetros de la dieta introducida a mano, con varios medidores de progreso y de dieta equilibrada

lunes, agosto 31, 2009
The laws of simplicity
The laws of simplicity

lunes, agosto 10, 2009
Patrones y antipatrones de webs sociales

Una colección de design patterns y antipatterns para diseño de redes sociales.
http://designingsocialinterfaces.com/patterns.wiki/index.php?title=Main_Page#Social_Patterns_.26_Best_Practices

viernes, agosto 07, 2009
martes, agosto 04, 2009
Color wheel - pickers palette scheme
http://www.color-wheel-pro.com/color-schemes.html
Ruedas de color
http://www.math.yorku.ca/SCS/Gallery/colorpick.html
http://www.personal.psu.edu/cab38/ColorBrewer/ColorBrewer_intro.html
Color blind test
http://www.metafilter.com/85432/Patterns-for-the-Color-Blind
http://www.opticien-lentilles.com/daltonien_beta/new_test_daltonien.php
Color blind web design patterns
http://wearecolorblind.com/
miércoles, julio 22, 2009
Prototipo de Interfaces wireframes online
http://www.balsamiq.com/products/mockups
martes, julio 14, 2009
La guerra de las faenas
Un juego en equipo para motivarse a hacer las tareas de la casa.
Ingeniería social al poder!
lunes, julio 13, 2009
n800 code & diablo HOWTO
http://wiki.maemo.org/Updating_the_tablet_firmware
Official maemo page: Other HOWTOs
http://wiki.maemo.org/?highlight=%252528CategoryFlashing%252529
Reset nokia n800 password
i was able to find the password in /dev/mtd* ...
Install KDE
http://geekpenguin.blogspot.com/2007/09/kde-on-it.html
Proceedings in HCI
http://www.interaction-design.org/references/conferences/proceedings_of_the_21st_annual_acm_symposium_on_user_interface_software_and_technology.html
viernes, julio 10, 2009
Seen on slashdot: checkbox humor
Slashdot Posting Form v0.1
Please select all that apply:
[ ] IANAL but ____
[ ] XKCD link : ___
[ ] Bash quote: ____
[ ] There, fixed that for you
[ ] In soviet russia the _____'s YOU
[ ] sudo _____ >
[ ] Get off my lawn
[ ] Cory Doctrow
[ ] Al gore
[ ] Natalie Portman
a.k.a. checkbox humour
martes, julio 07, 2009
Semiótica y diseño de interacción

"Semiotics has a reputation for being difficult, abstract, and obtuse. This is most unfortunate, for as Clarisse de Souza illustrates in this powerful book, semiotics offers a compelling and novel viewpoint. It is common to think of interaction between a person and technology as communication with the technology. De Souza shows that the real communication is between designer and person, where the technology is the medium. Once designs are thought of as shared communication and technologies as media, the entire design philosophy changes radically, but in a positive and constructive way. This book has changed my thinking: read it and change yours."
—Don Norman, Nielsen Norman Group, author of Emotional Design
viernes, julio 03, 2009
Crear Wireframes con Firefox
http://www.evolus.vn/Pencil/
(Paper prototypes and wireframes)
Un plugin para Firefox que permite crear prototipos de interacción (wireframes)
Formas de aprendizaje de uso de una interfaz
UI Design Newsletter – June, 2009
Do age and experience impact interaction with devices?Here's what they notated about strategies during their observations:
- Systematic exploration – people are testing and evaluating hypotheses about how the device works and then making plans for the next action to take.
- Trial and error – less logical than systematic exploration, people are trying various actions without a plan
- Rigid exploration – repetitive actions without meaningful outcomes, people are doing the same things over and over even if they don't work; there is a lack of self reflection
- Encapsulation – Focused information searching without an progress in task flow; people continue to search for information even though they aren't making progress in getting the task done
miércoles, julio 01, 2009
Maemo Nokia n800 alternate browser
http://talk.maemo.org/showpost.php?p=254590&postcount=133
https://garage.maemo.org/frs/?group_id=862
Estrategias para evaluar la credibilidad de un sitio web
Crap Detection 101
"Every man should have a built-in automatic crap detector operating inside him."Ernest Hemingway, 1954
martes, junio 30, 2009
Hash: Password checkword
Puede servir para programar una extensión Firefox para la usabilidad de formularios de login (mostrando la checkword para comprobar si ha habido errores al teclear)
http://wijjo.com/PasswordHasher
http://hashapass.com/
http://wijjo.com/passhash/passhash.html
Smart.fm - aprender sin darse cuenta
jueves, junio 25, 2009
Security vs usability in login passwords
Thinking of this as an information problem instead of (just) a security one,
what is needed to solve it is something like the hash codes as used in
cryptography.
You don't really need to show the *whole* password, just enough
information derived from it so that the user will notice if there was
an error. For an example on how it could work:
- Say, the chosen password is HOMELAND.
- As a simple hash, remove every second letter: HMLN
- Shift each letter one character down: GLKM
- For this result to be usable, combine each obtained letter with the
nearest vowel: GILOKOMO
If the user mistypes the password, a different check-word will be produced.
For example: HOPELAMD -> HPLM -> GOKL -> GIOUKOLO *error, the
password is wrong.
Of course, a real hash function should be used that utilizes *all* the
information in the original password, not half of it! The important
property of a hash function is that the original information can't be
recovered from it, so the password is safe. Much better for security
than a plain-text exposed password, isn't it?
This process has a small usability problem in that you'll have to
learn the check-word for every new used password, but login is such a
repetitive procedure that this learning should happen quickly.
Password field design solutions
http://www.viget.com/advance/password-fields-are-annoying/
martes, junio 23, 2009
Interactive Fiction design
1) The pieces of text you write are the player's reward for thinking of the command that calls them up. So make them rewarding. Every diegetic piece of text should have something to recommend it: a joke, a nice bit of imagery, a character insight, something.
2) The player should always have a pretty compelling reason to type something other than QUIT. The fact that something came out of your head may by itself make it fascinating to you, but you'll have to put in some other source of interest and motivation before players will find it so.
3) Get into the habit of finishing things. One of the reasons I've released so many short pieces while working on the long ones is to keep from getting discouraged at working and working and not yet having anything to show for it. One of the best pieces of advice I ever received when I was just starting to write regular fiction was to stop writing the first chapters of epic novels and to instead write a three-page story from start to finish. And then to write a ten-page story, and then a 25-page story, and then an 80-page story, and only then to think about writing a novel. Something similar might well be true for IF. Because of course, you can't write a good game if you don't complete it.
lunes, junio 22, 2009
jueves, junio 18, 2009
UI patterns for Learnability gallery
http://www.usabilityinstitute.com/resources/learnabilityGallery.htm

miércoles, junio 17, 2009
Itsme.it: A non-desktop metaphor for user interfaces
Articulo
User story metaphor: Based on stories and venues. From what I've read, it looks a lot like blogs in the blogsphere.

domingo, junio 14, 2009
Principios de diseño
Complexity tutorial
We’ve been through balance, contrast, direction, economy, emphasis, rhythm and how to apply them in your designs.

viernes, junio 12, 2009
FOSS cube metalogo, the original
I've created a logo based in the outline of a Compiz-Beryl cube. It should work as a meta-logo to combine it with the logos from several popular Free-Open Source Software projects. This could help create a common brand identity for such diverse ecosystem.
See the result:

And see how it combines with some other logos.
I've published the .svg source under the Creative Commons attribution, share-alike license.
Follow-ups:
http://www.kde-look.org/content/show.php?content=106947
http://www.kde-look.org/content/show.php?content=106948
Más inspiración:

martes, junio 09, 2009
On Linux and meta-logos
Given the plurality and diversity of the FOSS ecosystem, the branding effort needs a meta-logo. People really identifies the different client-side kinds of computers through the bitten Apple, the flying Window and the "Intel inside" circle. Tux won't work at that level, it's more of a mascot than a logo.
Thinking of it, there's a distinctive visual landmark of the modern Linux/BSD client, and that's the Compiz-Fusion Rotating Cube. See the outline created by the cube borders in this screenshot:
 It is immediately recognizable as a Linux desktop. It can be easily stylized, it's modern and dynamic, doesn't resembles any popular logo, and the best: it works as a meta-logo.
It is immediately recognizable as a Linux desktop. It can be easily stylized, it's modern and dynamic, doesn't resembles any popular logo, and the best: it works as a meta-logo.The Cube is a container, so it can be mixed with the logos of any other project. Think Cube containing the K gear, Cube containing Ubuntu circle, Cube containing Google's Android...
The unifying appearance of other desktop elements (colors, wallpapers...) a-la Tango icons guidelines can help, but it will never by adopted in a universal enough way. But a single unified silhouette can be put anywhere, doesn't require rebranding of complete products, and is already quite popular and recognizable as FOSS.
lunes, junio 08, 2009
sábado, junio 06, 2009
11 trucos para sacar buenas instantáneas
http://digital-photography-school.com/11-tips-for-better-candid-photography

Metáfora para programación
Otra metáfora quizá más expresiva para referirse a la programación en general y a la programación de interacción en particular, es el mundo de la moda y la alta costura. Los programadores tienen mucho de artistas que utilizan una base muy técnica para hacer creaciones, que deben ser prácticas a la vez de atractivas.
lunes, mayo 18, 2009
More monadic and non-monadic parsers in python
http://pyparsing.wikispaces.com/
http://www.valuedlessons.com/search?q=monads
Some intuitions on Monads
Did you mutter to yourself then, "how can 'sequence' be an operator and not just, well, how the program is laid out in the file?" Well, fact is you really can think of sequence as an explicit operator. And monads are a way to overload that operator, in the OOP sense of operator overloading.
If you have defined a monad in a functional program, you can use it to build a sequence of operations, just like you would in an imperative program. But you can actually change the meaning of the composition in the sequence: every step of your program, the logic in the monad is activated and it decides how (and if) it should perform the next step.
See this example from Monads in Ruby (with nice syntax!):
def with_failable_rbinding(first_divisor)Here you have a do-block containing a sequence of divisions composed using the special monadic assignment =xx. Everything executed within the block is handled by the Failable monad, wich is programmed to return a special non-numeric Failure value when a division by 0 is performed:
with_monad Failable do
val1 =xx fdiv(2.0, first_divisor)
val2 =xx fdiv(3.0, 1.0)
val3 =xx fdiv(val1, val2)
val3
end
end
puts fdiv_with_binding(1.0)
=> Success(0.666666666666667)
puts fdiv_with_binding(0.0)
=> Failure(cannot divide by zero)
For every side effect in traditional imperative programming (control of errors, concurrency, input/output, commit/rollback of the whole application state, non-determinism... and some more) you can get some specific logic added for it, anytime, for free, without any syntactic complexity other than the sequence operation. Better yet, you can change the allowed side effects without actually changing a single line of your imperative procedure, just by redefining the logic encapsulated in the monad that glues the statemens in the procedure together.
See some more of my intuitions on monads here.
martes, abril 28, 2009
Caja de Herramientas de Usabilidad
The Usability Methods Toolbox
brought to you by
James Hom
Welcome to the Usability Methods Toolbox! I've attempted to compile information about almost all of the methods and techniques (well, ok, a lot of them) used in usability evaluation. I hope you find helpful information here, or at least a pointer to additional information that will help you find what you need.

jueves, febrero 19, 2009
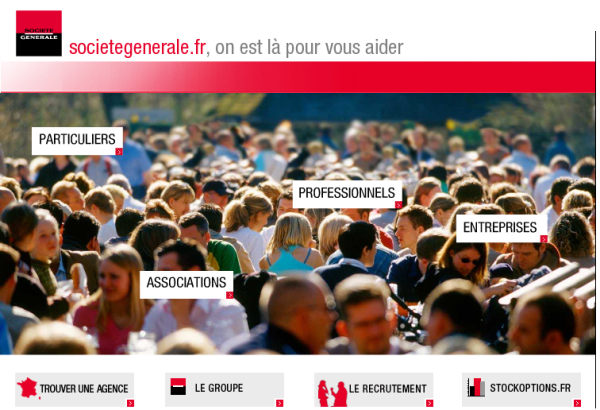
Interfaces con fotografías

Recommendations for photography in next-generation interfaces
- Integrate the images into the interaction design. This can be achieved by making areas responsive to user behaviour, enhancing its function from a visual element to an instrument of interaction. Due to its realistic and nonverbal nature, photography can be equally or more powerful than icons, buttons or other classic interface elements.
- Work with screen space. Place images in a way that they have a real impact on the overall appearance instead of putting them into small banner-like screen areas.
- Photography invokes an emotional reaction and has the capability to create a certain ambiance more easily than other media. Use pictures that make the user feel comfortable and adequate to the application context.
- Clarity, structure, movement, separation, union – photos can convey messages instantly to the viewer, by means of blur, motion, composition, and of course motive. Work with these as design elements.
- If used as content element, think about alternatives to simply placing photography on a grid. There are a lot of possibilities to make images "tangible" to the user. Think of multiple layers, movable objects, or 3D approaches.
- Keep the subject of the application and the nature of the content in mind while designing. Choose photos that convey a real meaning and make sense in the application context. Avoid standard (stock) images or those with only decorative function. Prefer custom-made images tailored to your intentions and requirements.
- Combine and integrate all elements to create a holistic interface design where all visual elements work together and make the interface.
miércoles, febrero 18, 2009
CORE: un engine lógico para usabilidad
un motor de razonamiento para modelar modelos mentales
http://www.cict.nasa.gov/assets/pdf/044_CICT_IS_CORE_A_web.pdf
[7] Vera, A., Howes, A., McCurdy, M., & Lewis, R.L.
(2004). A constraint satisfaction approach to predicting
skilled interactive performance. Proc. of the SIGCHI
Conference on Human Factors in Computing Systems.
Google search
martes, febrero 17, 2009
Docbook2Word roundtrip
http://shudson310.wordpress.com/2005/12/08/roundtripping-docbook-and-word/
http://www.explain.com.au/oss/docbook/
http://wiki.docbook.org/topic/ConvertOtherFormatsToDocBook
lunes, febrero 16, 2009
Idea para un idioma de programación universal usable
Explicación:
Igual que la web revolucionó el almacenamiento de información gracias a hacer visible la idea del "enlace" entre documentos, se podría revolucionar la Programación por el Usuario Final creando una entidad "enlace" y otra "colección" que funcionen:
- como entidades genéricas
- con una "API" visual sencilla y homogénea
- que funcionen SIEMPRE, sobre cualquier otra entidad manejable por el usuario (ésto es lo más difícil, haría falta un clasificador universal de información de usuario tipo Nepomuk + URIs).
- los lenguajes de programación son demasiado abstractos - la separación código/datos es un salto conceptual difícil para no programadores. (El caso más sencillo, el Apple Automator es un lenguaje de scripting, es difícil hacer flujos más allá de lo estrictamente trivial)
- el Excel es el paradigma más programable a nivel de usuario, pero sólo maneja relaciones numéricas - y no es aplicable a los objetos de interfaz, sólo a bases de datos.
- Un Enlace entre dos objetos permite definir acciones asociadas a eventos (desde un extremo "Origen" está accesible el otro "Destino") con un esquema mental sencillo. Como los enlaces se pueden aplicar a objetos de la interfaz, los enlaces se pueden usar para acceder a información no visible en el estado actual de la máquina.
- Una Colección permite automatizar una tarea repetitiva (sin las complicaciones del uso de bucles): aplicar una acción a todos los objetos de la colección, o a todos los que quedan tras aplicar un filtro.
- Tanto Enlaces como Colecciones soportan la "programación basada en ejemplos": los programas se pueden definir sobre datos reales, no como una entidad abstracta separada ("programa") sino como una serie de ediciones de manipulación directa sobre información. El feedback es mucho mayor que con un entorno/lenguaje de programación.
- Ver la "metáfora del pintor" para crear agrupaciones automáticas:
- Now, for the following let's think of nodes being white bricks placed in an ordered row on the floor. These bricks can be painted with one (or even several – think: spotty!) colors. The color indicates the element by which the bricks should be grouped.
- The grouper does one very simple thing: It wraps all adjacent, likewise colored nodes in a parent element (think of this being some kind of bag) that has the same name as the color of the nodes it wraps.So the essential part to be done beforehand is to color the nodes in the desired way. This is a two-step process: First, you need to check the role of each node as far as grouping is concerned and assign it that role by placing a painter on it that knows how to go about painting for this specific role. Second, the painting is actually performed.
sábado, febrero 14, 2009
sábado, febrero 07, 2009
Docbook Windows Howto
http://mawi.org/articles/DocBook_On_Windows_Bliss.html "One page install in windows"
http://www.codeproject.com/KB/winhelp/docbook_howto.aspx
http://tldp.org/HOWTO/DocBook-Demystification-HOWTO/
Herramientas docbook
DocBook: The Definitive Guide
http://wiki.docbook.org/topic/ConvertOtherFormatsToDocBook
Upcast & Downcast
http://www.infinity-loop.de/products/upcast/samples.html
The DocBook XSL project (http://docbook.sf.net/) has exactly what you
want - an XSL stylesheet that converts DocBook into WordML. The
project also happens to have the reverse as well; XSL stylesheets that
convert WordML into DocBook.
You may need to look in the CVS repository to find the stylesheet(s);
I'm currently working towards having them included in the distribution.
Stock options HOWTO
Preguntas interesantes si te ofrecen stock options
1. What's the vesting schedule? Others have touched on this. It is the single most important factor to consider. Half now and 1/120th per month for 60 months is a lot different than a bulk grant that vests in 2014.
2. Can you vote and/or receive dividends on unvested shares? Control matters, and dividends matter even more. In many states, you can be fires without cause at any time. That includes one day before your shares vest.
3. What kind of shares are they? I would not accept common shares in this situation; I would insist on preferred shares. Preferred shareholders are paid dividends first and if the company is liquidated they receive the proceeds first (though a consulting company isn't likely to have much in the way of assets).
4. What is the company's existing and potential future capital structure? If the company has a great deal of debt, you aren't likely to receive much money. If your approval is not required to issue more shares, especially more preferred shares (possibly senior to your own) then you may find your stake nearly worthless when future employees or investors are issued new shares.
5. What does the company's balance sheet look like? Most small companies have little or no assets. This means they should also have no debt. But in either case, be aware that you are buying shares that have little or no liquidation value. If the company's operating performance suffers, it is likely to go bankrupt and your shares will be worthless.
6. What do the recent income and expense reports look like? What do the current bookings look like? You need to know exactly who the customers are, how diverse they are, and what their future commitments are.
7. Do you trust management? Are they owners? Do they have control?
8. Will you get a seat on the board? If so, who else is on the board? Do you trust them? Are any of them independent?
9. Last, and deliberately least because we are considering an investment here, do you like the work? Your coworkers? Is this an environment in which you want to spend your time? This helps you figure out what you're giving up by staying; you might also earn a higher salary elsewhere or enjoy other perks that you must value against the compensation you would receive by staying.
Quite frankly, as a dotcom bust veteran, I don't value equity very highly. This is especially true of companies with little in the way of tangible assets and even more true if it's common equity. This situation would have to be almost perfect for me to even consider it; i.e., the answers to almost all of the above questions would need to be favourable.
Let's ask one more question, of ourselves, that might help lay the issue to rest:
10. Why wasn't I inquiring about buying shares in this company before the offer was made?
miércoles, febrero 04, 2009
Proyecto Euler - programación y matemáticas
About Project Euler

What is Project Euler?
Project Euler is a series of challenging mathematical/computer
programming problems that will require more than just mathematical
insights to solve. Although mathematics will help you arrive at elegant
and efficient methods, the use of a computer and programming skills
will be required to solve most problems.
The motivation for starting Project Euler, and its continuation, is to
provide a platform for the inquiring mind to delve into unfamiliar
areas and learn new concepts
martes, febrero 03, 2009
"Estilos extremos" en MS Word
Styles
- Style (defined by Microsoft)
size, and indentation, that you name and store as a set. When
you apply a style, all of the formatting instructions in that style
are applied at one time.
- “Extreme” Advantages
– Adhere to corporate standards / style guide
– Format pasted text easily
- Access & Select Styles
– Styles and Formatting Task Pane
domingo, febrero 01, 2009
Qué debes saber para comprar un descodificador de TDT
1)Guia para comprar un receptor TDT.
2)Qué debes saber para comprar un descodificador de televisión digital terrestre

EPG: Guía Electrónica de Programación que puede visualizarse de forma paralela a los programas. Es un contenido en forma de fichas de texto que indica los horarios, nombres y contenidos de los programas.
Receptor Dual: Imprescindible para poder grabar y ver canales diferentes a la vez o grabar dos canales de forma simultánea.
Conexiones recomendadas: Dos Euroconectores (SCART), una para el televisor y otra para el vídeo, una entrada de antena y una salida de antena, salida de sonido analógica y digital, puerto USB y conexión LAN.
Picture in Picture (PiP): es la función que nos permite estar viendo un canal y a la vez visualizar otro diferente en una pequeña pantalla ubicada en una esquina de la imagen.
Time-Shift: Es una función de grabación que nos permite comenzar a visualizar un programa que aún se está grabando. Se utiliza, por ejemplo, cuando llegamos unos minutos tarde a ver una película o cuando suena el teléfono y tenemos que interrumpir el visionado del programa.
Formatos compatibles: MPEG, MP3, JPG, BMP, DivX... Cuantos más, mejor.
Conexión de Red: Mediante una conexión Ethernet podremos comunicar el receptor de TDT con nuestro ordenador. Así, por ejemplo, desde el receptor podremos hacer uso de los archivos multimedia del ordenador.
Conexión inalámbrica: La conexión de red puede ser WiFi, aunque sea a través de un accesorio.
Grabación: Si queremos grabar es necesario que incorpore doble sintonizador y que integre un disco duro, o al menos admita la conexión de uno a través de USB o LAN. Si además permite reproducir música, vídeo o imágenes almacenados en el disco duro, mejor.
Guía TV: Se trata de un sistema que desarrollan los fabricantes de los dispositivos que permite conocer con antelación la parrilla de programación que emiten los canales.
sábado, enero 17, 2009
Errores de instalación de Grub
http://users.bigpond.net.au/hermanzone/p15.htm#Grub_Errors
Consejos para arreglar Grub, en Gentoo
http://www.gentoo.org/doc/en/grub-error-guide.xml
viernes, enero 16, 2009
Prototipos con Visio y Java
http://www.guuui.com/issues/02_03_02.php
STC Usability SIG Newsletter: Usability Interface |  |
| Prototyping Using Visio |
DENIM: Herramienta experimental de prototipado en Java, Universidad de Washington
http://dub.washington.edu:2007/denim/
Presentación:
http://www.cs.berkeley.edu/~jfc/hcc/retreat1/Talks/Denim/ppframe.htm

Prototypes









