Artículo seminal sobre la teoría de la búsqueda. Information foraging, refinamiento iterativo de la búsqueda, search engines...
The Design of Browsing and Berrypicking TechniquesABSTRACT
First, a new model of searching in online and other information systems, called
"berrypicking," is discussed. This model, it is argued, is much closer
to the real behavior of information searchers than the traditional model of
information retrieval is, and, consequently, will guide our thinking better
in the design of effective interfaces. Second, the research literature of manual
information seeking behavior is drawn on for suggestions of capabilities that
users might like to have in online systems. Third, based on the new model and
the research on information seeking, suggestions are made for how new search
capabilities could be incorporated into the design of search interfaces. Particular
attention is given to the nature and types of browsing that can be facilitated.
 Figure 2 represents a berrypicking, evolving search.
Figure 2 represents a berrypicking, evolving search.
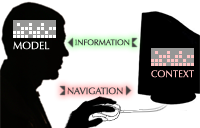
In Figure 3 we see the size of the picture shrunk in order to show the context within which the search takes place.

















 Figure 2 represents a berrypicking, evolving search.
Figure 2 represents a berrypicking, evolving search.
